Duration
3 months
I worked closely with co-founders as lead designer to design an intuitive human-in-the-loop editor to enable engineers to visually and interactively create tests.
Overview
Momentic's goal is to enable developers to deploy AI agents to test web apps end-to-end. No code required - users decribe there desired flow using natural language. This is a developer tool that uses AI to efficiently interact with and test an application like a real world user would.
My task was to shape this vision into a product that was straightfoward and intuitive.
Existing Product Space
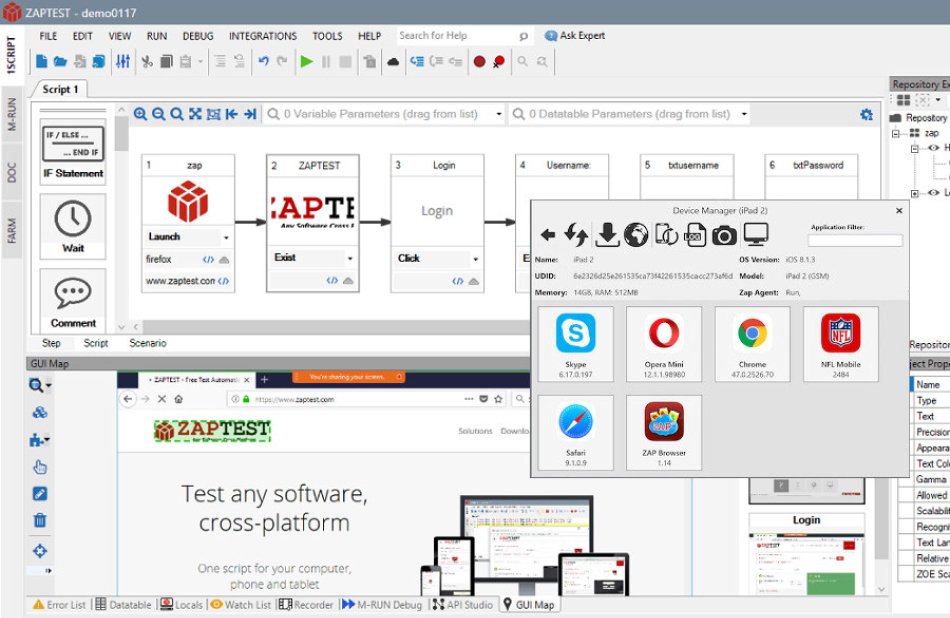
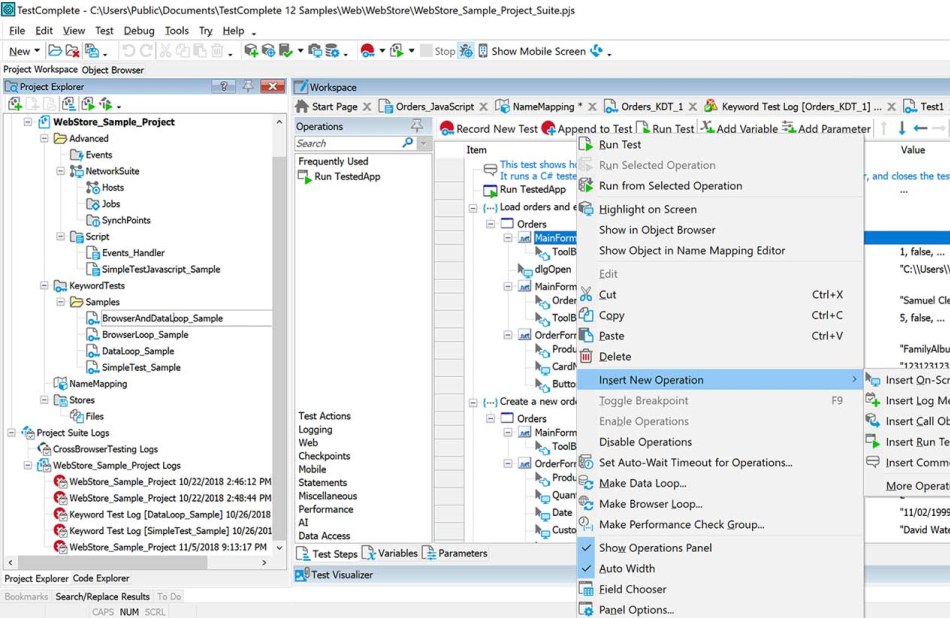
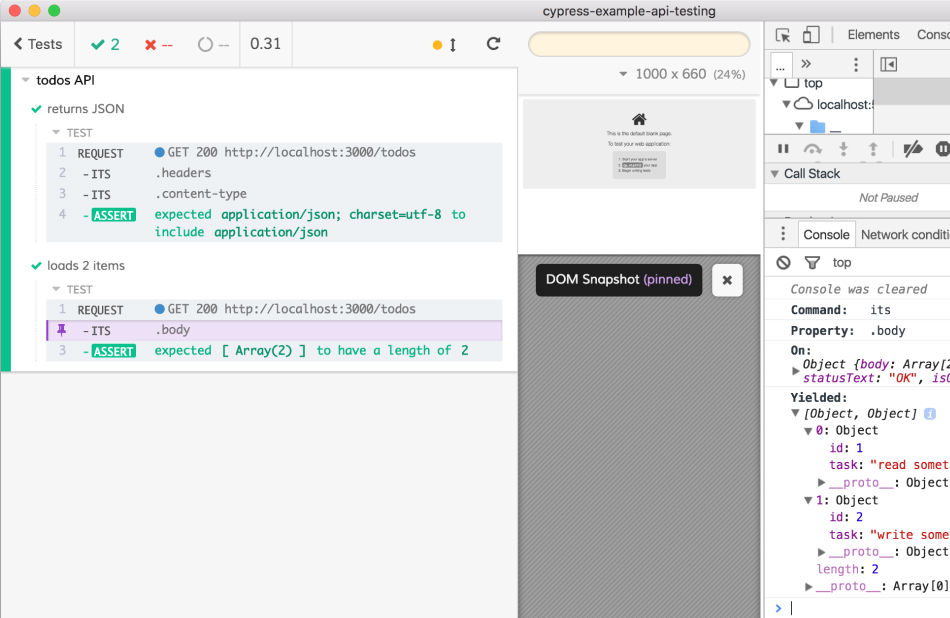
Application testing is most commonly conducted using test scripts, which are unreliable and a burden to maintain as an application grows. Some examples of existing products can be seen here.
By utilizing a large language model, Momentic is able to reactively adapt to the application and only surface actual issues.



Process
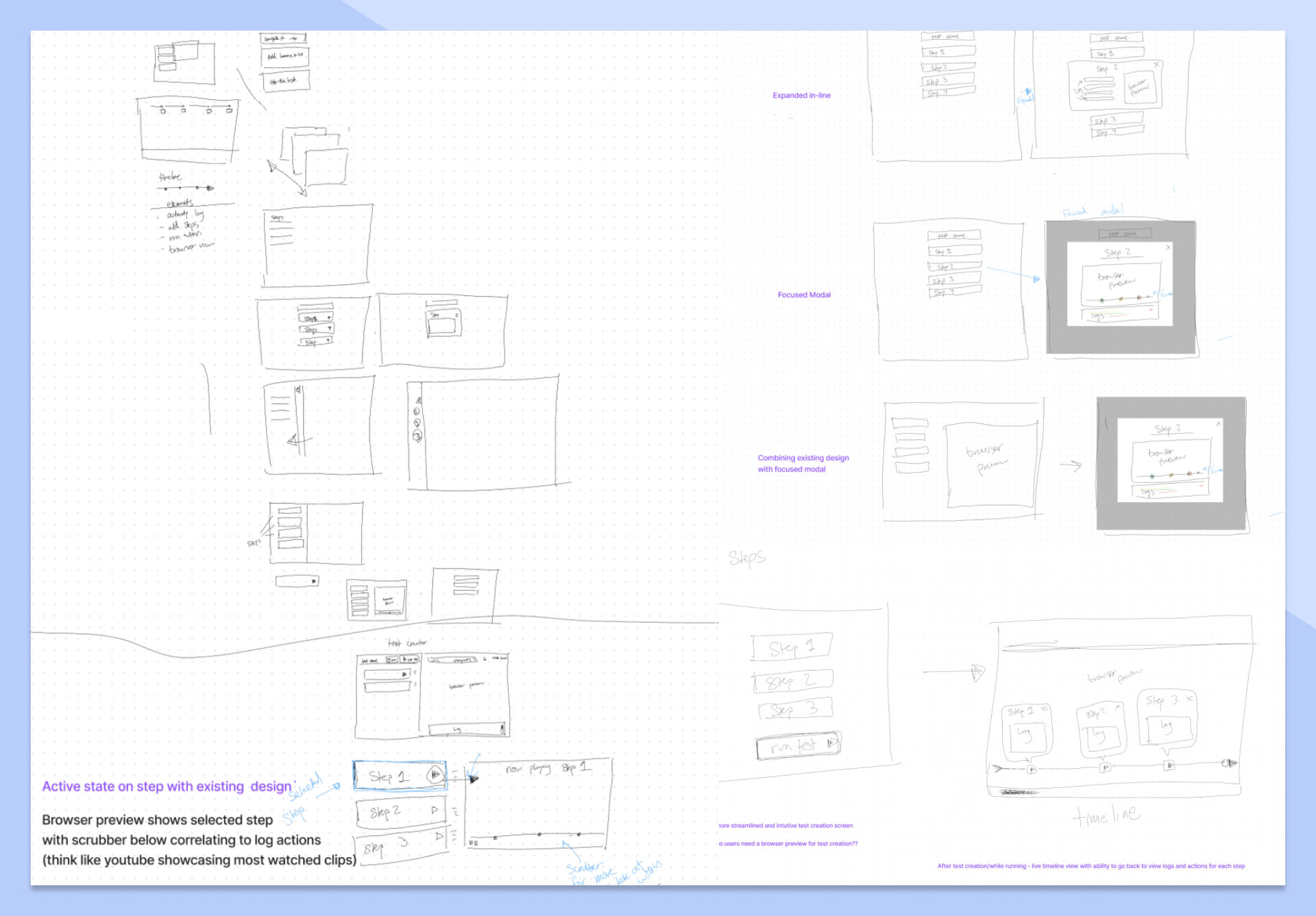
Working with the co-founders, I began with initial exploration sketches that were then built out into a full Figma component library. Through a series of brainstorming sessions we flushed out the key features and requirements of the user flow.
The test builder is the core flow of the Momentic user experience.
Key Features
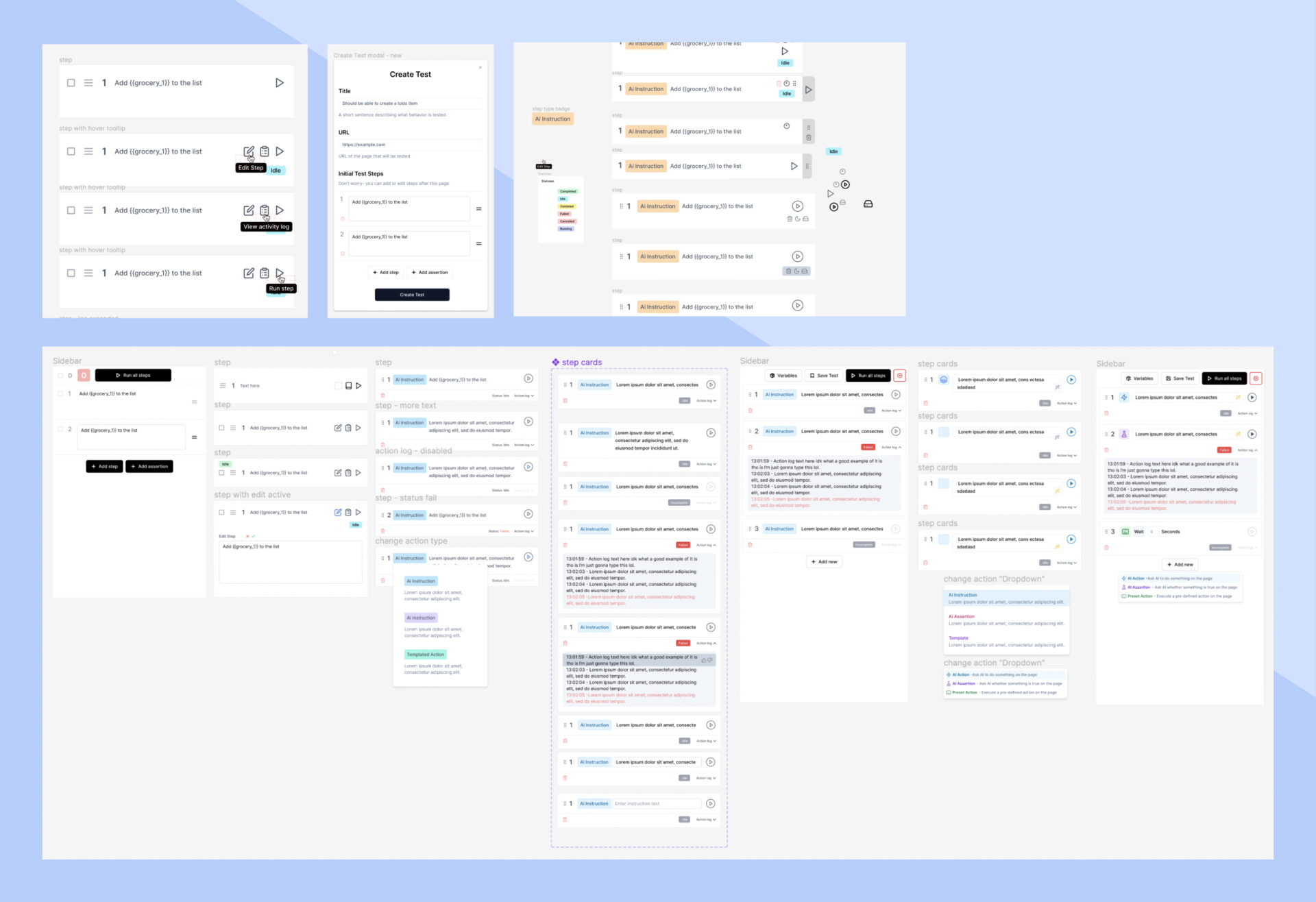
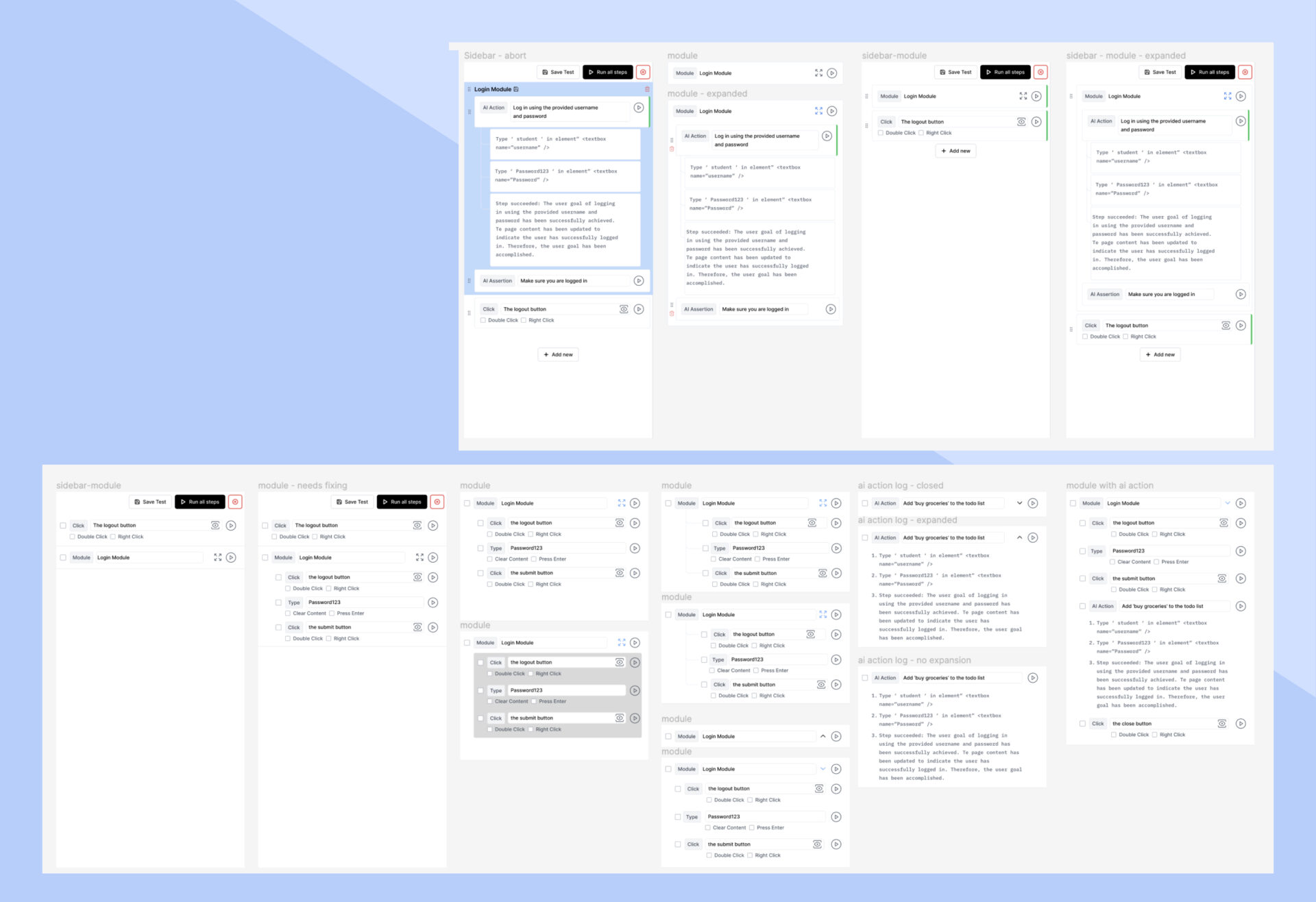
Test Builder Steps
The test builder experience revolves around creating and arranging building blocks. These blocks consist of a combination of AI steps, AI assertions, modules, preset actions, and other nodes to allow a user to create a wide variety of tests.
As the product grew from an initial concept to having paying customers, the requirements rapidly shifted. Some of that iteration is visible here.
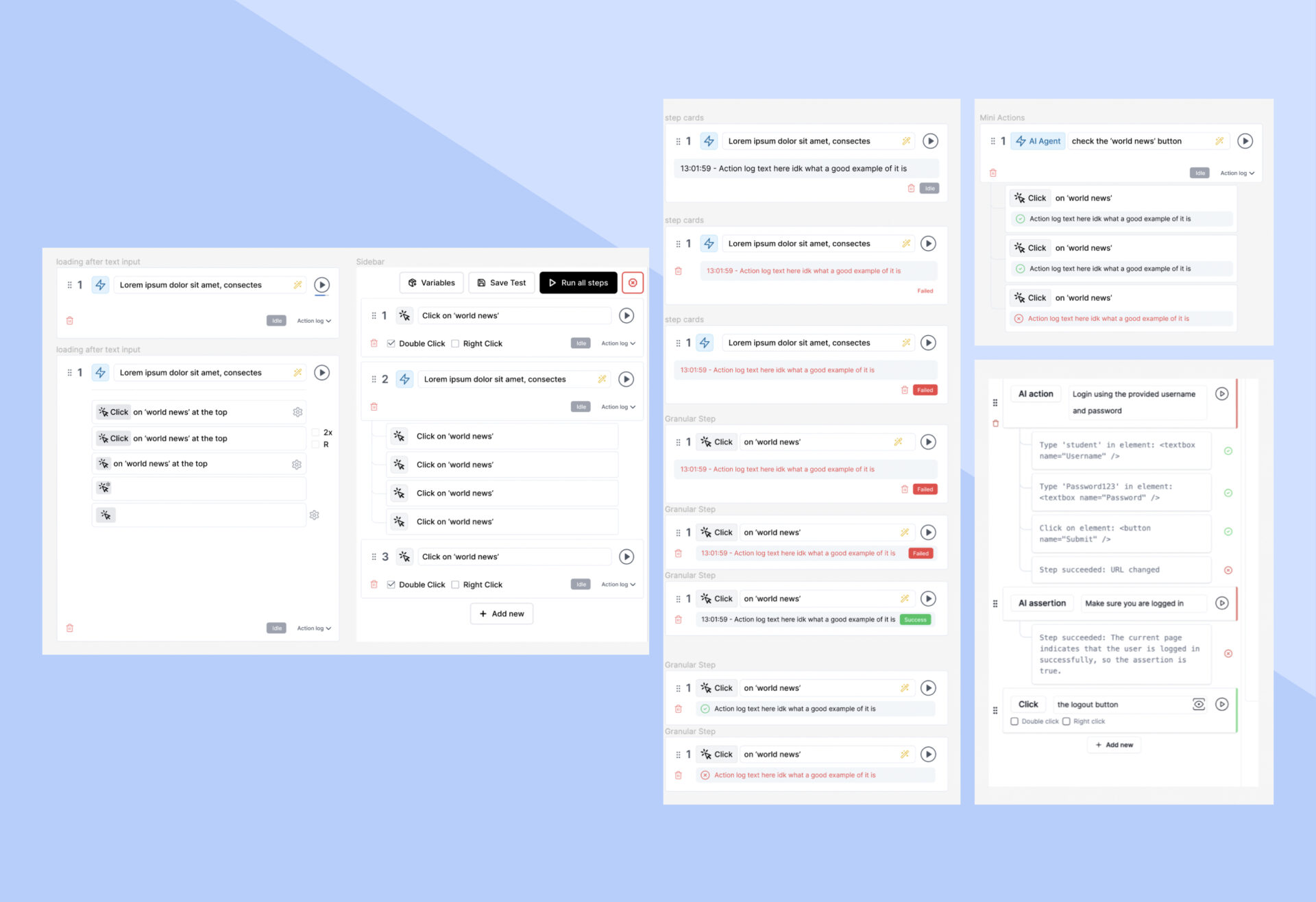
Granular Actions
When this requirment was added, I saw it as an opportunity to add another level of hiearchy to the design.
Actions generated as a result of AI prompts, this feature allowed me to add an element of scalability to the designs- setting up for the addition of any number of features as they came along farther down the roadmap.
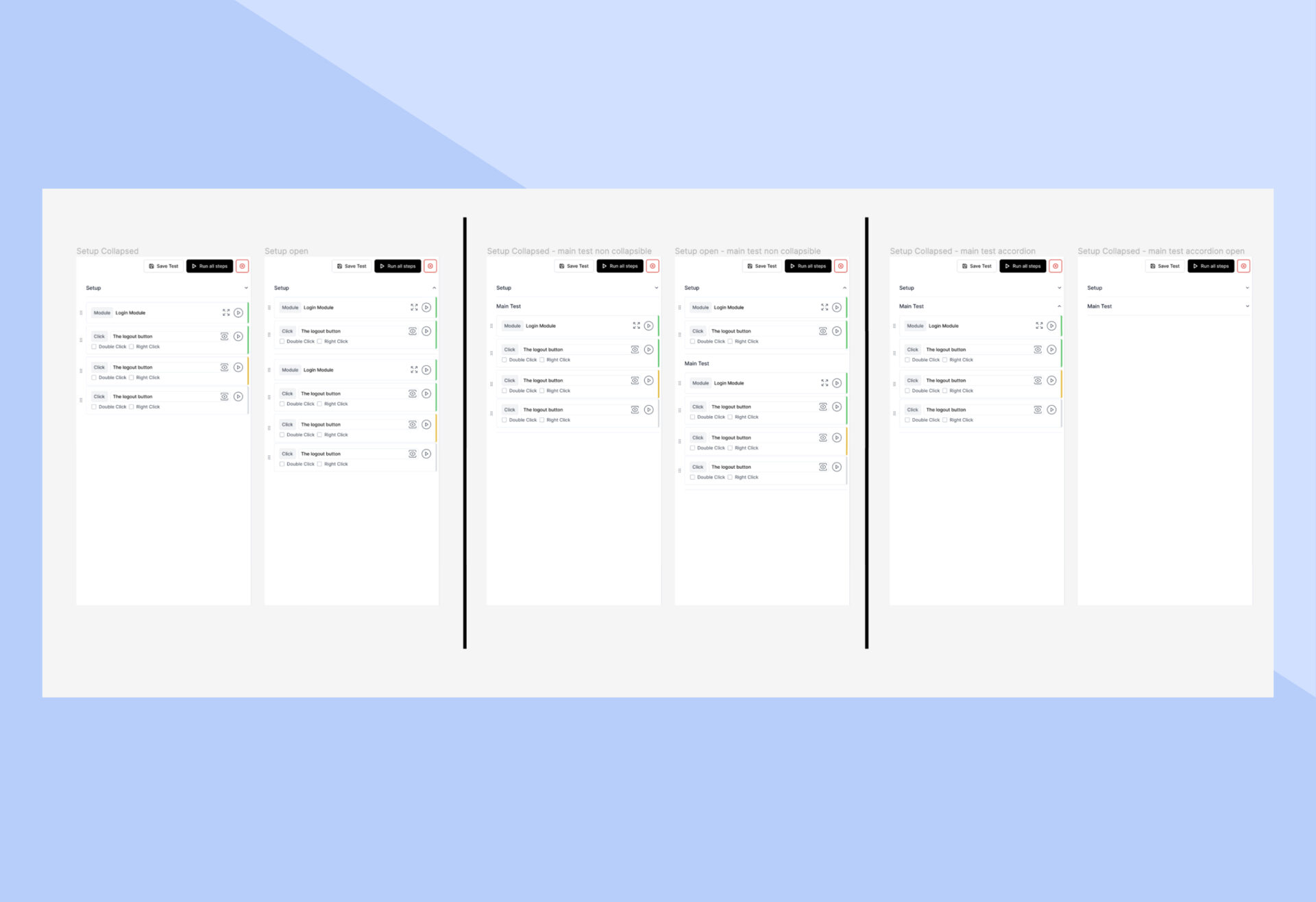
Test Set-up
The setup section of the test creation tool acts similar to a pre-flight check- users can make sure the baseline for their test is ready before the actual test begins.

Modules
This requirement was a pattern for grouping steps together as reusable modules. Selecting and saving chunks of test blocks into modules enabled users to save and re-use sections across different tests.
This allowed users to more quickly iterate and run new tests utilizing elements of previous ones.

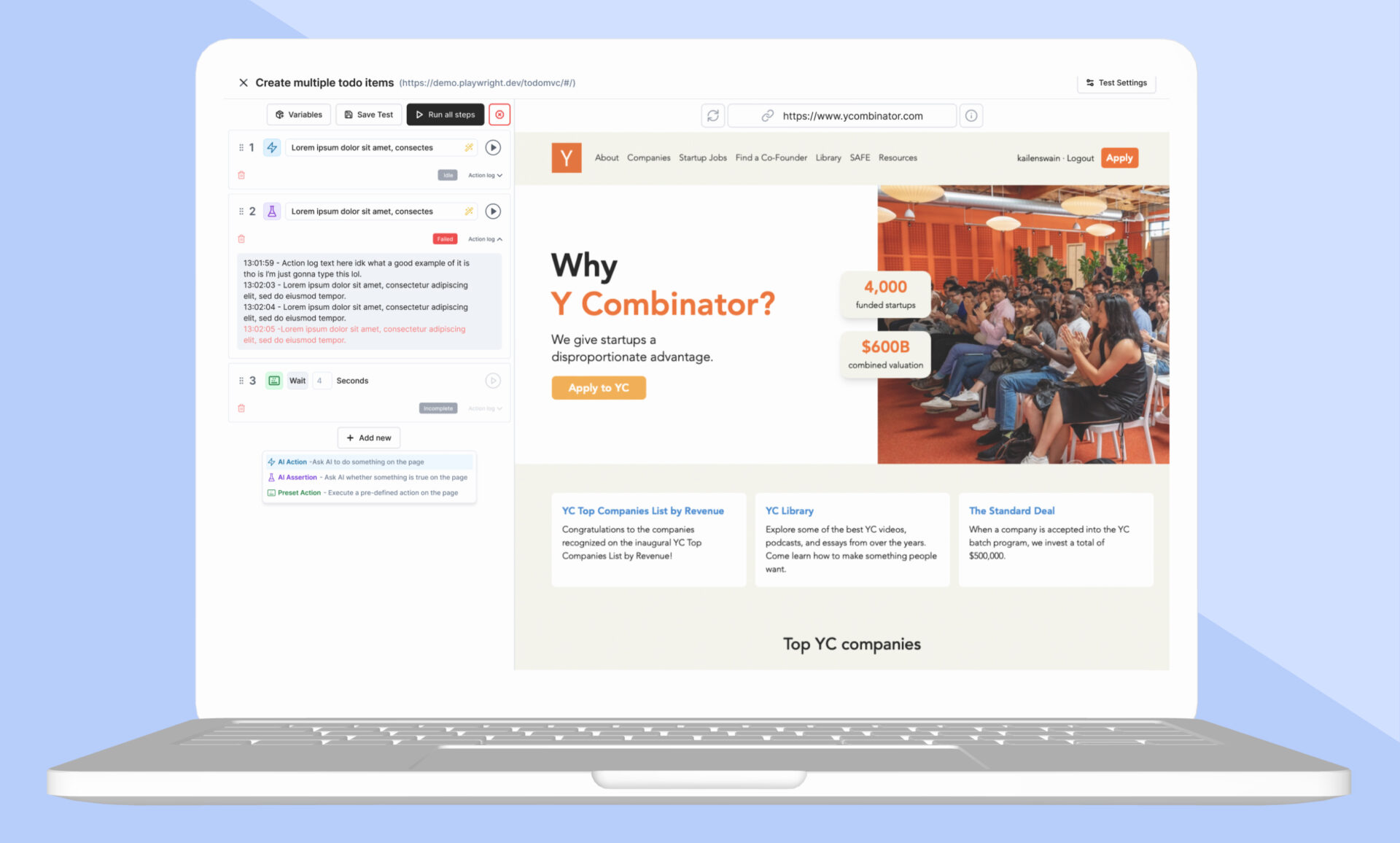
User Flow
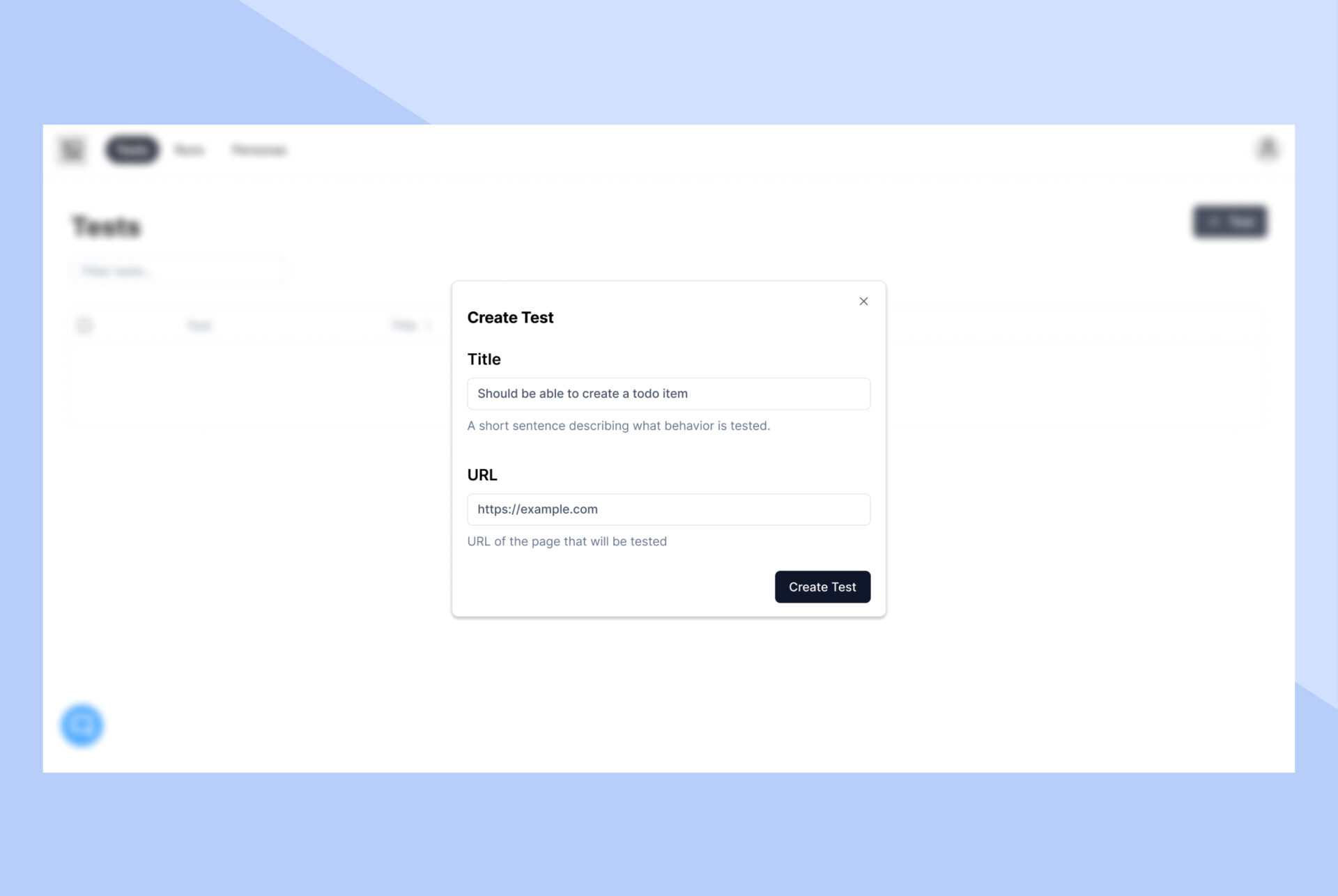
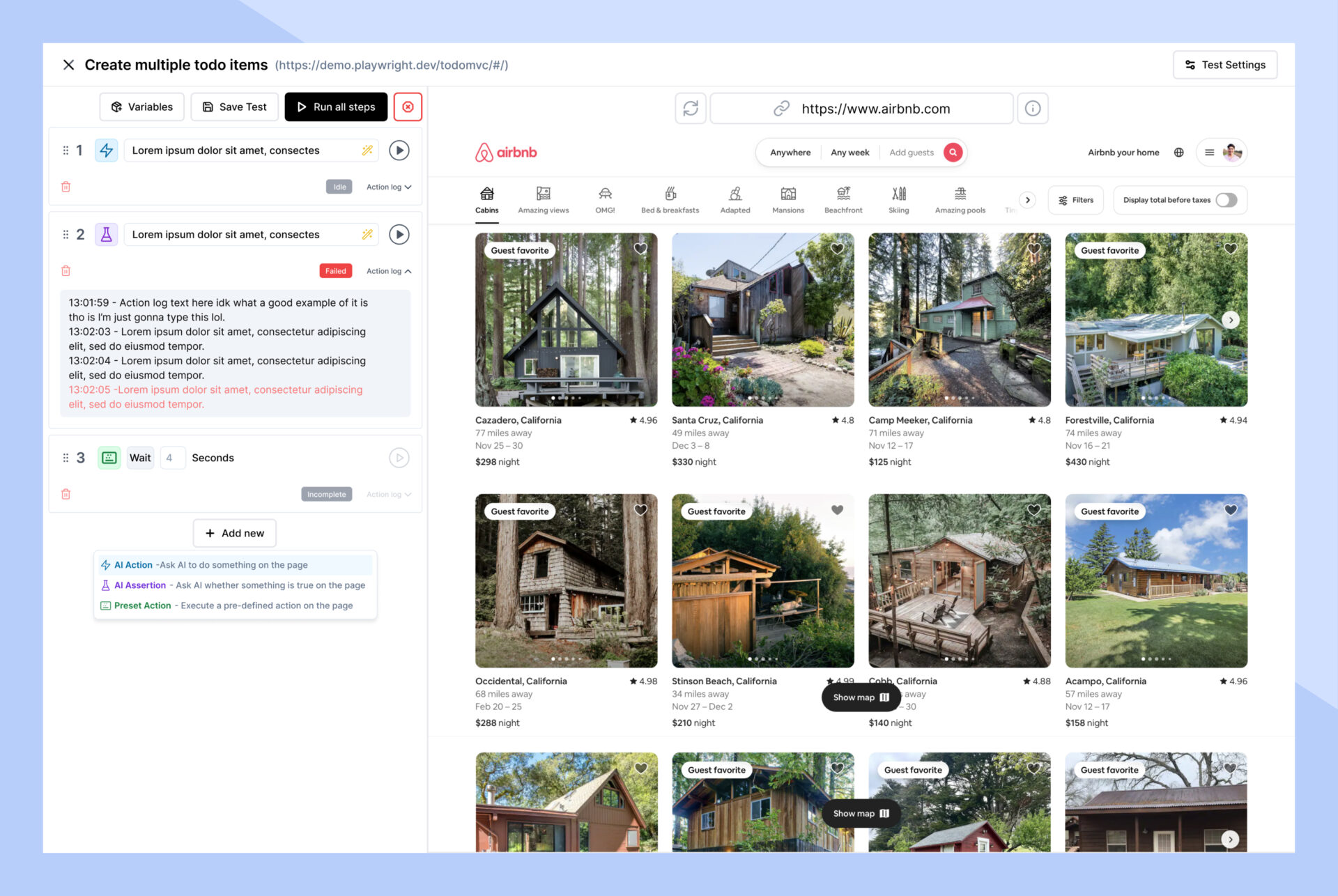
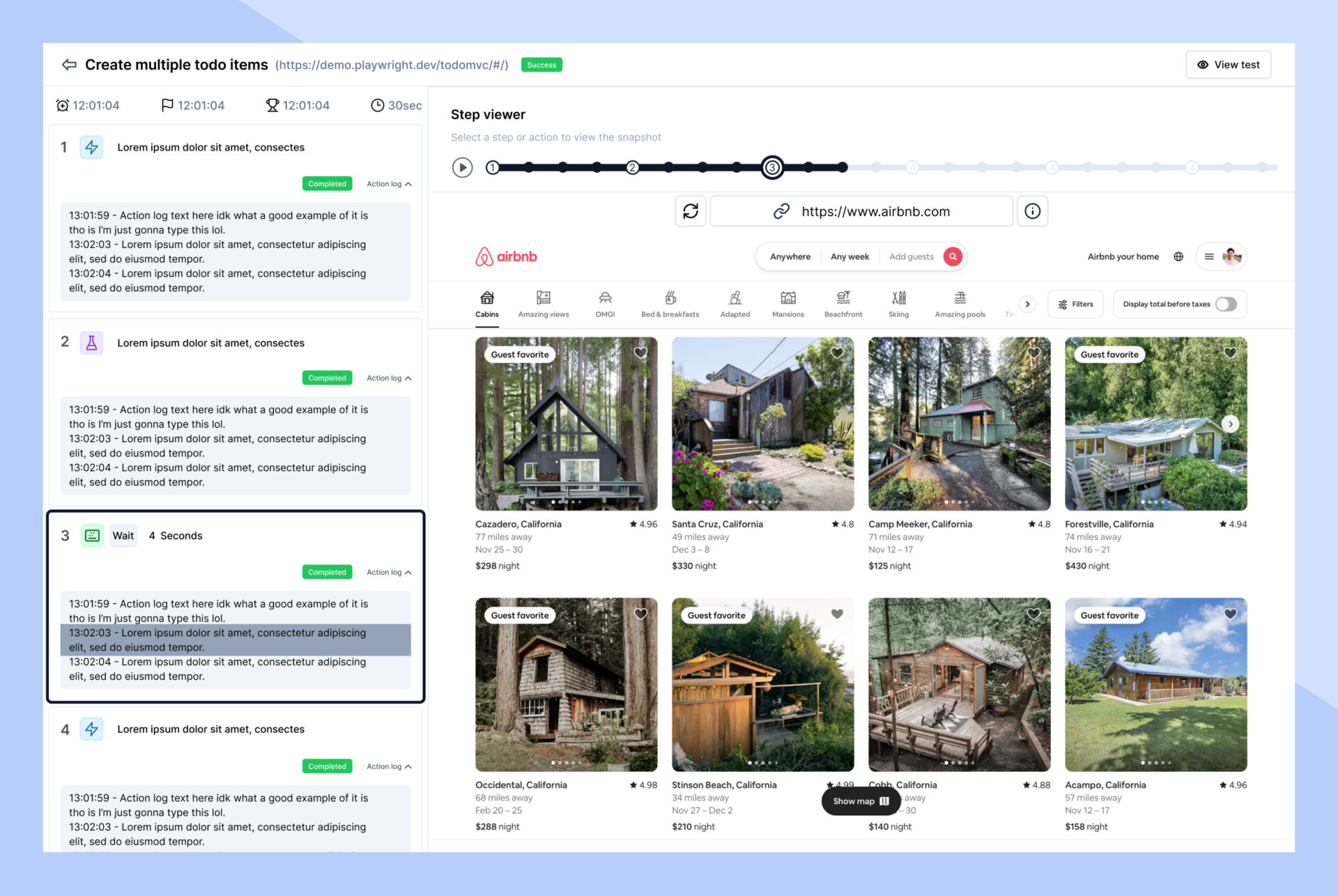
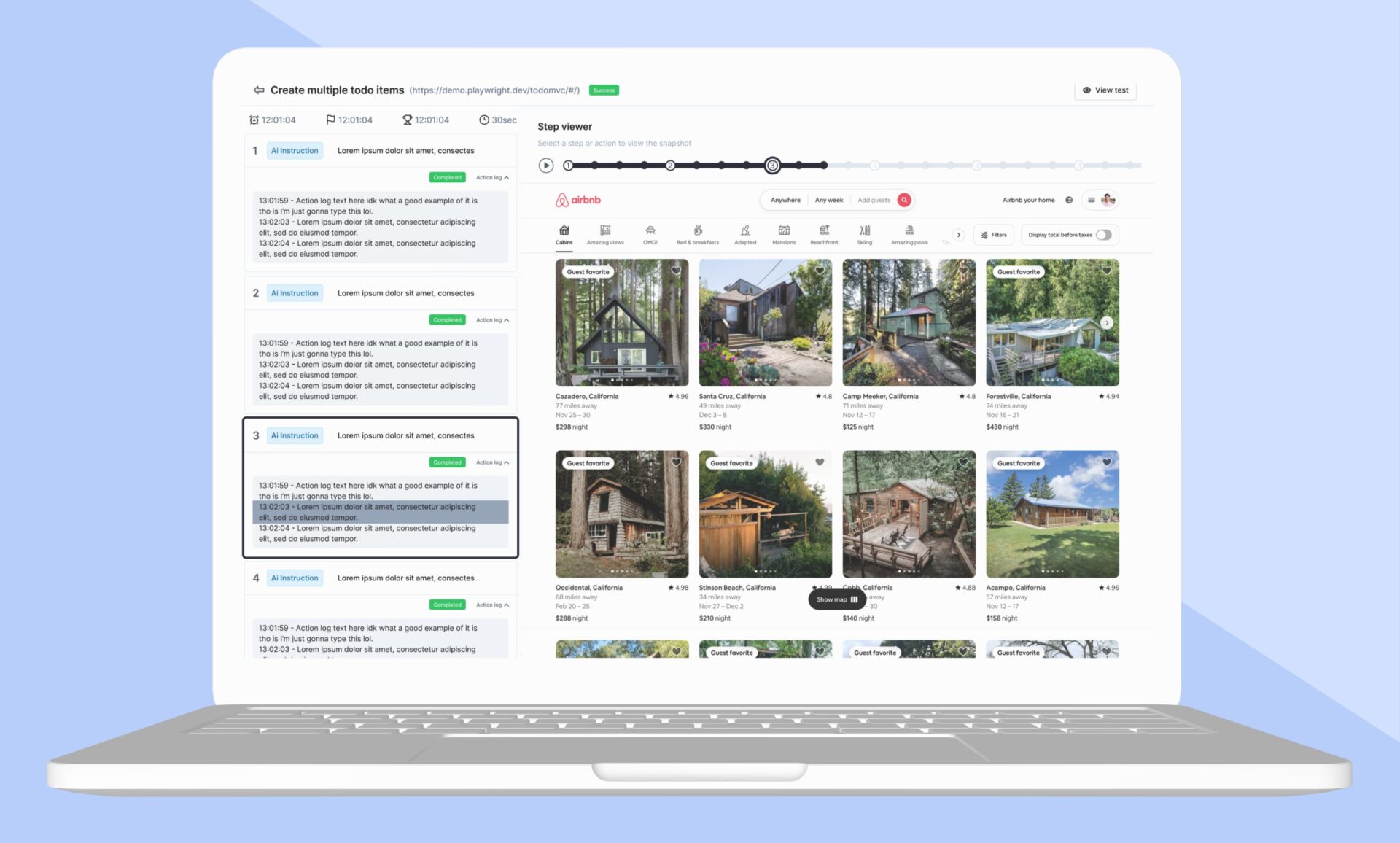
The main user scenario for this tool is creating and running tests. Below are some of the core screens from this flow.
- The test creation flow starts with a pop-up asking the user for some basic information to get started.
- The test run screen is where natural language inputs are used to guide AI generated actions and steps.
- The test viewer screen is where a user can review a detailed timeline of any actions from an ongoing or previously executed test.